Thiết kế website responsive – Đa nền tảng – Đa lĩnh vực
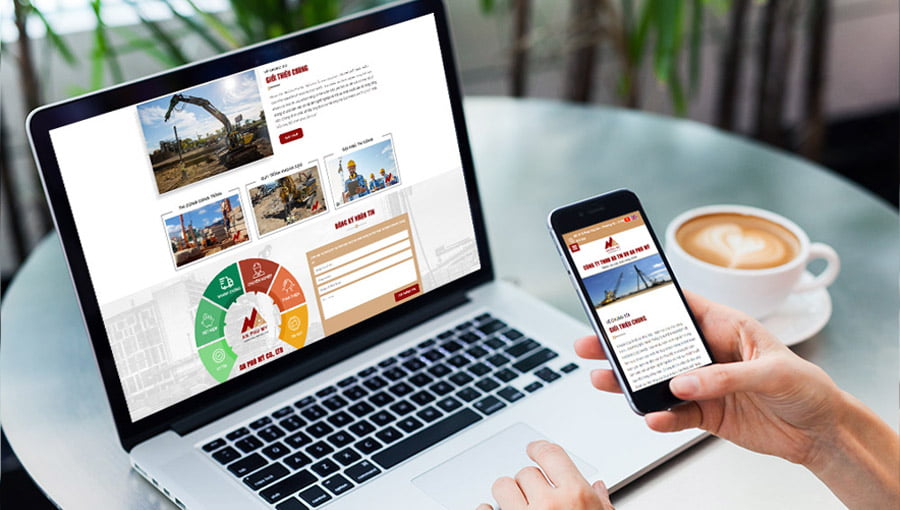
Thiết kế website responsive – Xu hướng thiết kế hiện nay.
Rất nhiều người nói Responsive là một quy chuẩn của website. Điều này có đúng là như vậy không? Đừng bỏ qua bài viết dưới đây của Donaweb nhé!
Tìm hiểu thiết kế website responsive?
Responsive Web Design chính là tên gọi đầy đủ của Responsive. Có thể hiểu đơn giản rằng, responsive giúp cho giao diện website có thể hiển thị trên nhiều các thiết bị khác nhau. Bạn có thể truy cập website với bất cứ thiết bị hay trình duyệt nào, responsive sẽ tự đưa ra bố cục, kích thước sao cho tương thích nhất với thiết bị mà bạn đang sử dụng.
Thiết kế website responsive mang đến lợi ích gì?
4 lợi ích tuyệt vời của responsive trong thiết kế website chuyên nghiệp:
Mang trải nghiệm tốt nhất cho khách hàng
Thiết kế website thường được thiết kế để cung cấp thông tin đến cho người dùng, chính vì vậy ngoài việc xây dựng một nội dung tốt thì doanh nghiệp cũng cần quan tâm đến phục vụ trải nghiệm người dùng.
Thiết kế website responsive giúp cho việc tìm kiếm, truy cập và theo dõi nội dung trên website được thoải mái, tiện lợi với những thao tác đơn giản. Loại bỏ các vấn đề thường gặp trước đây và mang đến cho khách hàng những trải nghiệm tốt nhất.
Tốc độ tải trang cải thiện
Những giao diện được thiết kế trên máy tính thường có dung lượng rất nặng nên thời gian tải trang thường rấy lâu khi thực hiện trên thiết bị di động. Khi sử dụng responsive trong thiết kế, thiết bị di động sẽ tự động hiển thị giao diện sao cho phù hợp và ít tốn dung lượng nhất có thể nhưng vẫn sẽ đảm bảo cung cấp đầy đủ thông tin như trên máy tính.
Website được tạo sự linh hoạt
Khi thiết kế website responsive được đảm bảo rằng trang web của bạn sẽ không thay đổi bất kỳ điều gì khi được sử dụng trên thiết bị di động hay ipad với kích thươc dù rất nhỏ so với máy tính. Từ nội dung, hình ảnh, thiết kế, màu sắc, thời gian load web, tính năng mọi thứ đều không thay đổi.
Quản lý hiệu quả và đơn giản hơn
Khi công nghệ responsive chưa ra đời thì rất nhiều các công ty, doanh nghiệp lớn phải xây dựng 2 website với 1 phiên bản máy tính và 1 phiên bản điện thoại. Tuy nhiên, với phương pháp này làm cho doanh nghiệp gặp rất nhiều khó khăn trong việc quản lý, trùng lặp nội dung, đồng bộ thông tin rất phức tạp, gây ảnh hưởng nghiêm trọng đến thứ hạng tìm kiếm trên thanh công cụ Google, chi phí xây dựng và vận hành rất tốn kém,…
Hiện nay, đã có responsive mang đến những hiệu quả nổi bật, khắc phục toàn bộ những khuyết điểm mà website đang mắc phải. Giảm chi phí tối đa cùng với đó việc quản lý cũng vô cùng đơn giản và hiệu quả.
Vì sao lại cần thiết kế website chuẩn responsive?
Tính năng responsive đang được ứng dụng phổ biến trong lập trình website nhằm đem đến giao diện thích hợp cho mọi thiết bị sử dụng. Vì thế nếu người dùng sử dụng bằng máy tính hay điện thoại để lướt web thì đều có thể theo dõi thông tin dễ dàng mà không cần phóng to – thu nhỏ tốn kém thời gian nữa.
Thiết kế website chuẩn responsive cũng mang đến những trải nghiệm tốt, bố cục giao diện sắp xếp hợp lý phù hợp với mọi kích thước màn hình di động nhằm giúp người dùng thao tác thuận tiện hơn. Với những lý do trên thì tại sao bạn không tích hợp ngay tính năng này trên giao diện website của mình.
Thiết kế website chuẩn responsive – công việc cơ bản tại Donaweb
3 Công việc cơ bản khi thiết kế website responsive:
Lập Viewport
Viewpost chính là nơi mà khách hàng có thể thấy được nội dung website, ở mỗi thiết bị khác nhau thì viewpost sẽ được hiển thị với kích thước và hình dạng khác nhau. Lập viewpost mục đích cung cấp cho trình duyệt các thông tin căn bản dễ dàng kiểm soát, tỷ lệ và kích thước của trang trên nhiều thiết bị.
Thiết lập Grid-view
Gird-view trong thiết kế website responsive là trang chia thành nhiều cột, được sử dụng trong thiết kế giúp phân bố và sắp xếp dễ dàng các bộ phận trong website. Việc xây dựng Grid-view hoàn chỉnh sẽ giúp việc thực hiện responsive được thuận tiện hơn.
Thiết kế web responsive cho chữ và ảnh
Ngoài bố cục thiết kế giao diện, chữ và hình ảnh trên website cũng cần được chỉnh sửa để có được kích thước phù hợp nhất cho việc đọc và xem của người dùng trên điện thoại. Các yếu tố trên máy tính thường có kích thước rất lớn nhưng chỉ chiếm tỉ lệ diện tích rất nhỏ trên màn hình. Và ngược lại, kích thước hình ảnh và chữ trên điện thoại có kích thước nhỏ hơn nhưng lại chiếm rất nhiều không gian trên màn hình di động.
Điều này người lập trình cần phải cân nhắc và tính toán để thu nhỏ hoặc phóng to các bộ phận để đảm bảo được yếu tố hiện thị chính xác trên trang.
4 Nguyên tắc cơ bản khi thiết kế website responsive
Bật mí các bạn 4 nguyên tắc cơ bản khi thực hiện xây dựng website với responsive:
Dòng chảy hiển thị
Dù là bạn đang lướt web trên thiết bị nào đi chăng nữa thì xu hướng vẫn là kéo từ trên xuống dưới. Đây chính là dòng chảy hiển thị. Trong quá trình thiết kế, bạn cần thiết kế sao cho phù hợp với thói quen lướt web của người dùng và đồng thời đảm bảo được sự phân bố hợp lý trên giao diện.
Chú ý breakpoint
Điểm giới hạn tạo ra sự thay đổi layout là breakpoint, quyết định phần nội dung được hiển thị trên những màn hình nhỏ. Phụ thuộc vào nội dung của bạn mà đặt vị trí của breakpoint.
Giá trị Min – Max
Giá trị Min – Max là yếu tố cần thiết cho những người thực hiện thiết kế website đảm bảo sự vừa vặn ở màn hình có độ hẹp hay rộng. Đưa ra những thuật toán có thể giúp cho website tự đo được giá trị Max – Min trên thiết bị và hiển thị thích hợp.
Thiết kế Desktop-first hay Mobile-first?
Không có một nguyên lý nào bắt buộc việc thiết kế cho phiên bản nào trước. Vì việc này sẽ phụ thuộc vào rất nhiều nội dung và những yêu cầu của người chủ website. Bạn cần tham khảo công ty thiết kế web Biên Hòa Donaweb để có thể đưa ra câu trả lời thích hợp nhất qua Hotline: 0899 679 53
- Thiết kế web theo yêu cầu mang lại bản sắc khác biệt – Donaweb
- Đơn vị thiết kế web chuẩn SEO giá rẻ theo yêu cầu – Donaweb
Thiết kế website responsive đa lĩnh vực – Donaweb
Thiết kế web responsive đa nền tảng Donaweb là sự lựa chọn tốt nhất cho doanh nghiệp của bạn.
Quy trình thiết kế website chuẩn responsive độc quyền
Các bước thiết kế web chuẩn responsive tại Donaweb cần đảm bảo đáp ứng được mọi yêu cầu của khách hàng để sản phẩm cuối cùng đạt chất lượng cao và đem đến giao diện web ưng ý nhất. Donaweb làm việc với phong cách chuyên nghiệp theo quy trình sau:
- Tiếp nhận yêu cầu thiết kế và báo giá chi tiết cho khách hàng
- Tư vấn và trao đổi chi tiết về hợp đồng
- Thực hiện thiết kế giao diện và gửi cho khách hàng
- Chỉnh sửa giao diện theo yêu cầu
- Gửi bản demo thiết kế web cho khách hàng
- Lập trình các tính năng riêng
- Tối ưu Responsive cho giao diện website
- Bàn giao và hướng dẫn sử dụng web cho quý khách hàng
Bàn giao dự án đúng tiến độ
Nhờ quy trình thiết kế web chuyên nghiệp mà Donaweb đảm bảo hoàn thành dự án đúng tiến độ. Khách hàng chỉ cần an tâm liên hệ với chúng tôi, chắc chắn đúng thời gian dự kiến sẽ nhận được bản demo giao diện web trong tay.
Vì sao nên chọn Donaweb?
Những công nghệ được Donaweb lựa chọn sử dụng trong thiết kế website responsive vô cùng tiên tiến, luôn được cập nhật mới nhất để có thể mang đến được sự hiệu quả tối ưu.
Đội ngũ thiết kế tại Donaweb có tay nghề cao, sẵn sàng mang đến những sản phẩm thiết kế web responsive tương thích trên mọi thiết bị và tối ưu SEO, sở hữu nhiều tiện ích nổi bật và hàng loạt chức năng hiện đại. Chúng tôi nhận thiết kế website đa dạng lĩnh vực trên cả nước nhất là những khu vực như: Hà Nội, Đồng Nai, Bình Dương, HCM,…
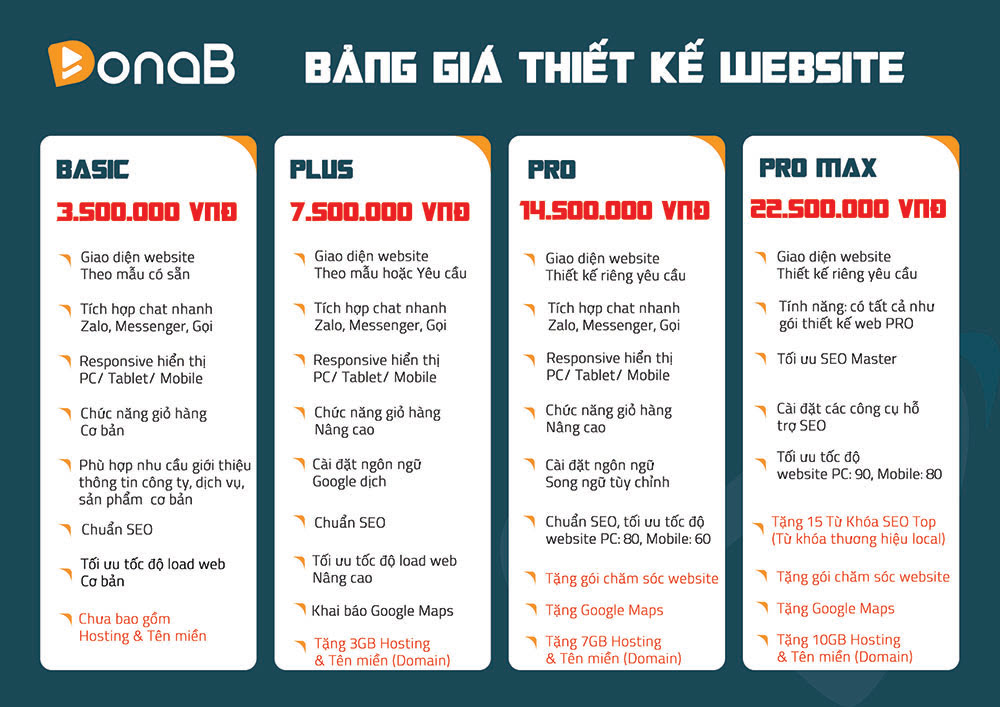
Bảng giá thiết kế web chuẩn Responsive đa dạng mức giá
Quy trình thực hiện thiết kế vô cùng bài bản và chuyên nghiệp, hỗ trợ tiết kiệm thời gian và chi phí tối đa nhưng sản phẩm nhận lại được vẫn đảm bảo chất lượng. Mọi thắc mắc cần được giải đáp quý khách liên hệ với chúng tôi qua Hotline: 0899 679 539 đội ngũ tư vấn chu đáo và tận tình sẽ hỗ trợ giải đáp.
Khách hàng nhận được gì khi thiết kế web chuẩn responsive tại Donaweb?
Khi khách hàng liên hệ với Donaweb để thiết kế web chuẩn responsive thì sẽ nhận được những ưu đãi đặc biệt bao gồm:
Xây dựng website responsive chuẩn SEO
Thiết kế web responsive và chuẩn SEO là những ưu tiên hàng đầu tại Donaweb khi đem đến cho khách hàng dịch vụ thiết kế website responsive chuẩn SEO đa lĩnh vực.
Thông thường thì việc thiết kế website chuẩn responsive sẽ làm cho website của bạn khó đáp ứng được đầy đủ và trọn vẹn các yếu tố cần có và hữu ích cho việc SEO. Nhưng yếu tố SEO lại tạo nên ưu thế cho doanh nghiệp và nâng cao tính cạnh tranh.
Để có thể giải quyết được vấn đề này, các website tại Donaweb sẽ được hỗ trợ các nền tảng tốt nhất như: Sleek, framework, column, Bootstrap,… Những nền tảng này sẽ giúp website thực hiện responsive nhưng vẫn đảm bảo hiệu quả SEO.
Chuẩn responsive trên mọi thiết bị
Thiết kế website chuẩn responsive là xu hướng nổi bật của lĩnh vực thiết kế web khi việc sử dụng điện thoại di động để lướt web đang ngày càng chiếm ưu thế. Đó là lý do mà Donaweb luôn đặt việc thiết kế responsive làm tiêu chuẩn hàng đầu để lập trình web cho quý khách hàng.
Hướng dẫn quản trị và tư vấn giải pháp SEO
Chúng tôi không chỉ bàn giao web mà còn hướng dẫn chi tiết và đầy đủ cách quản trị, vận hành website hiệu quả. Bên cạnh đó, chúng tôi còn hỗ trợ tư vấn giải pháp SEO website cho khách hàng muốn lên top nhanh chóng.
Với những lợi ích mà Donaweb đem lại cho quý khách hàng, chắc chắn bỏ ra khoản tiền đầu tư thiết kế web tại đơn vị chúng tôi là sự lựa chọn hoàn toàn đúng đắn.

Anh Thư (Founder DonaWeb) luôn tìm kiếm những giải pháp Marketing Online tối ưu cho các doanh nghiệp, các đơn vị mong muốn tiếp cận khách hàng đa nền tảng. DonaWeb đưa ra phương châm là: “Tận tâm, sáng tạo và chuyên nghiệp” để phục vụ khách hàng với các dịch vụ công nghệ thông tin, truyền thông quảng cáo #donamedia, #donaweb, #donaagency, #thietkeweb, #CEOdona,